What Is Bad Tools To Use In Web Design
8 Web Development Trends Every CTO Should Be Ready for in 2021
Web development trends change to a greater or lesser extent every single year. For decision-makers, it's vital to be familiar with them for at least two reasons: to sustain ever-rising competition and to sharpen the knowledge.
To save your time and provide a concentrated piece of information about web development trends in 2021, we've analyzed market demands in different fields of the IT industry and made up this list based on them.
If you just want to quickly look through the main points, here's the list of web development trends for 2021 that we've considered:
- Progressive Web Apps
- Accelerated Mobile Pages
- Responsive websites
- Voice search optimization
- API-first development
- Push notifications
- AI-powered chatbots
- Motion UI
#1. Progressive Web Apps (PWA)
PWA is probably one of the most impactful trends in web development. It pushes the world wide web forward making website browsing experience closer to native mobile applications and, therefore, more friendly to users.
In a nutshell, PWA is a website which, however, offers functionality traditionally available to native apps (e.g. push notifications, offline access, hardware access).
A recent research shows that mobiles dominate over other devices such as desktops or tablets. Furthermore, there is a serious gap between using mobile apps and mobile browsers. To be precise, applications account for more than 80% of the overall time users spend with their gadgets.
That's a huge difference and PWAs are able to change the situation for better by troubleshooting issues users hate about websites the most: poor experience, slowness, no offline access.
Examples
Here are some of the world-known companies that have already built a PWA and leverage its benefits for their business:
- Alibaba
- Forbes
- Virgin America
- The Washington Post
These companies mark the following results from PWA strategy adoption: increase in conversions and a decrease of load time.

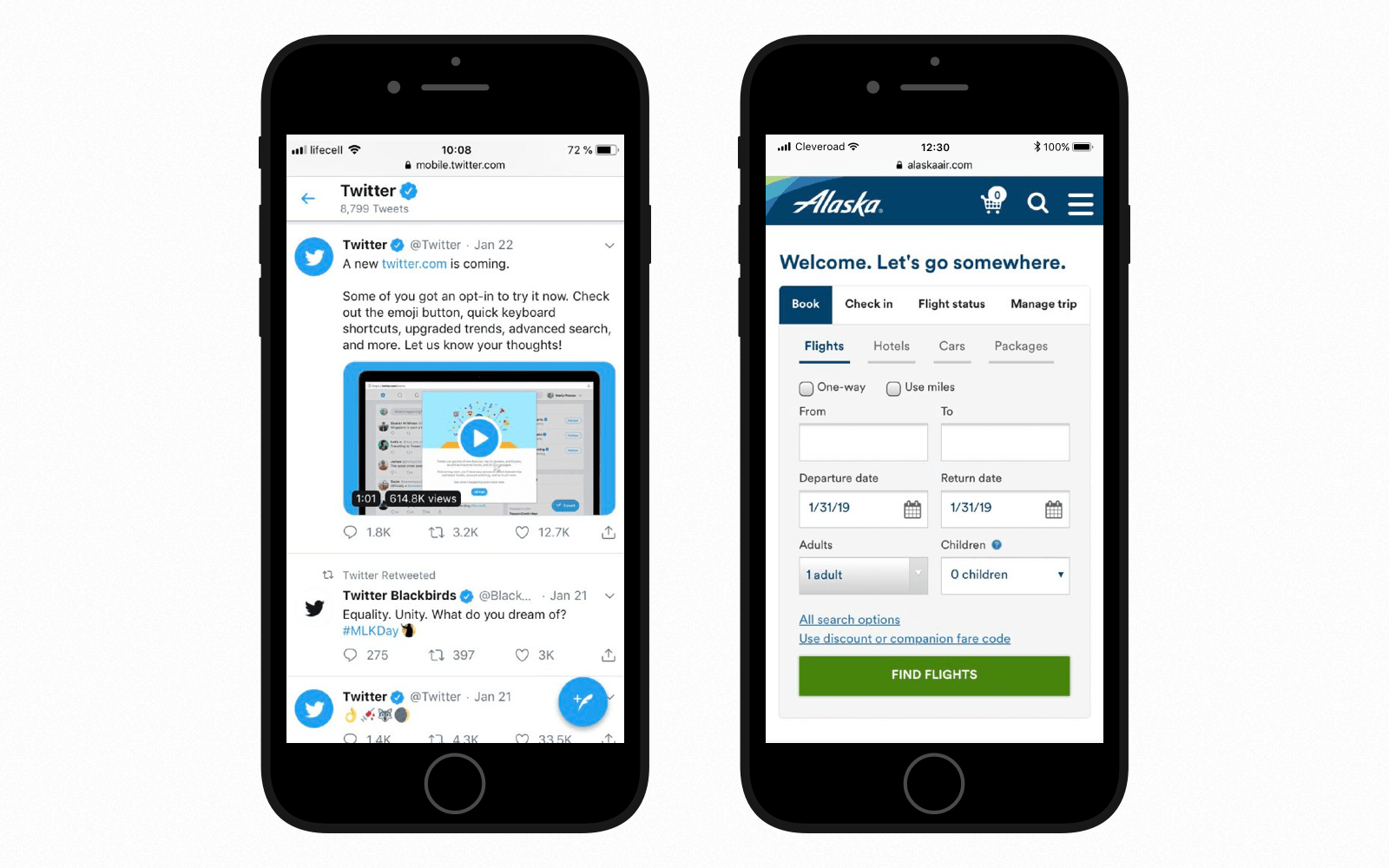
Progressive Web Apps: Twitter and Virgin America
Technology to Use
If you want to follow the latest web development trends and build a PWA, here is the list of popular technologies for this purpose:
- Angular
- React
- Polymer
Price Difference
Based on our experience, the creation of a complex PWA project takes up to 4x less time compared to native app development for iOS and Android. While the reasons for this are obvious (no need to build an app from scratch for each platform) some products might not need applications at all.
What concerns turning ready-made websites into a PWA, the time required on this type of web development services may vary significantly and depend on the complexity of set tasks.
#2. Accelerated Mobile Pages (AMP)
Google takes serious steps to enhance the mobile browsing experience. The company first introduced Accelerated Mobile Pages Project to publicity back in 2015 and nowadays it's one of the latest trends of web technologies.
What is it? This technology is created to encourage building websites that load instantly and work very smoothly across mobile devices. AMP pages are loaded for about 2 seconds vs. up to 22 seconds for non-AMP pages.

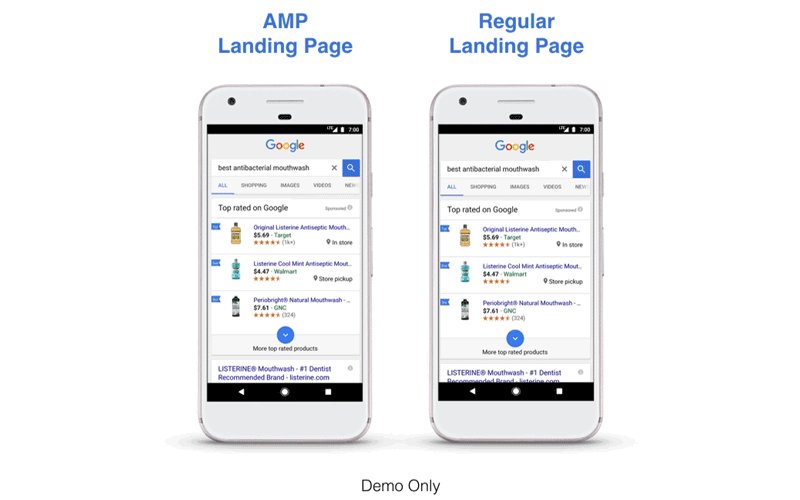
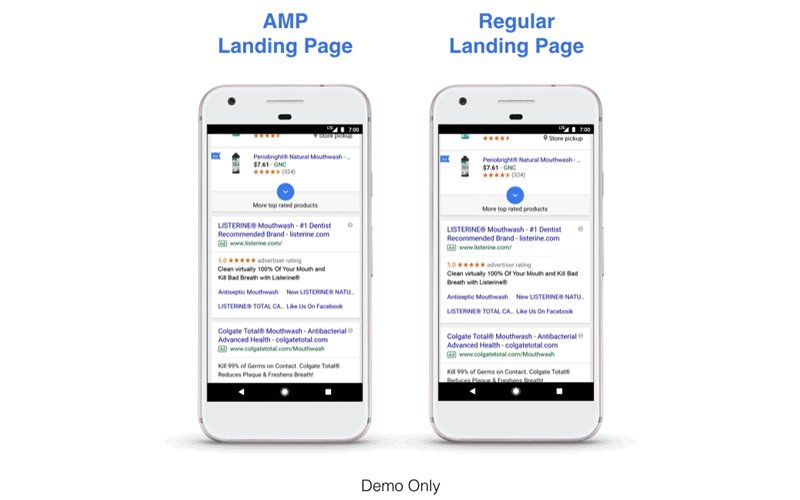
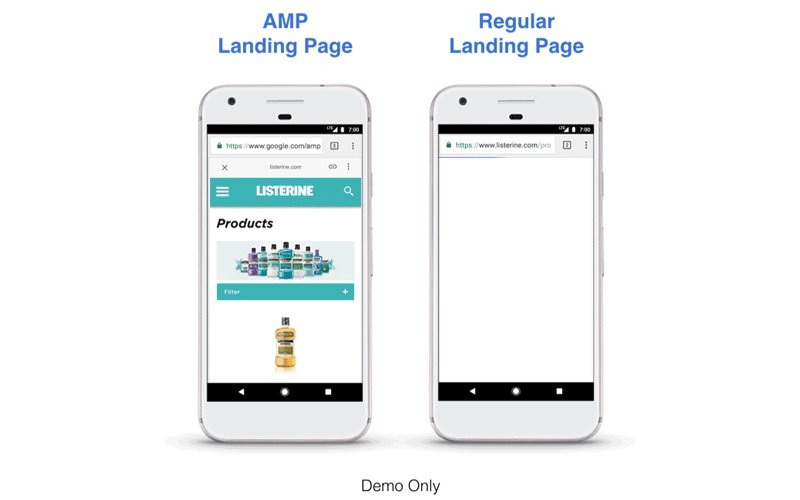
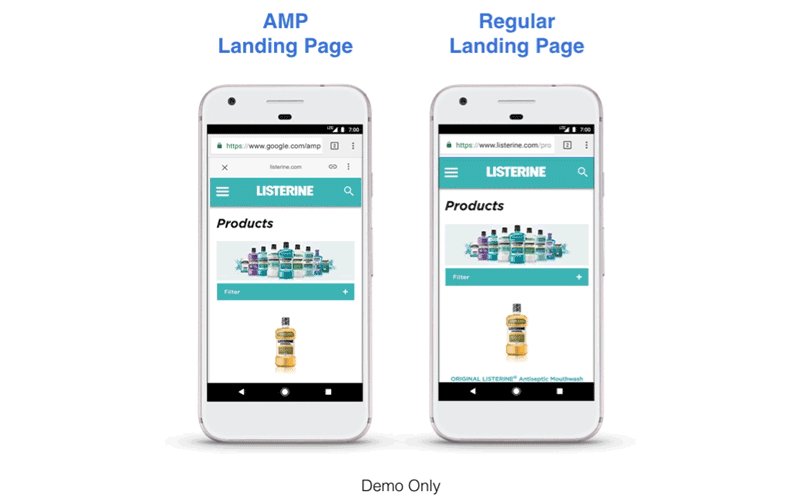
AMP performance vs. regular landing page (Source: Google Ads Blog)
Sinсe Google loves speedy websites, AMP pages can increase the website's visibility and contribute to higher positions in SERP. Which means this technology is also great for SEO.
We've recently redesigned our website and rebuilt the blog using AMP. The difference is huge. Better try it yourself to feel the gap between regular and AMP pages.
Technology to Use
To build an accelerated page, you should be ready to use a new, purpose-built AMP HTML open framework. Google has launched a website which contains detailed documentation and is full of guides and tutorials. So if you want to introduce AMP technology to your project and thus stick to the latest trends in web development — check the documentation and get started.
#3. Responsive Websites
While web development trends for 2021 are being populated with rather new technologies like PWA and AMP, such relatively old ones as responsive web design are still out there on the scene.
The difference is that years ago it has been a good-to-have feature and now it's obviously must-to-have. As said, the overwhelming majority of users prefer mobile devices over any others. Regarding that, Google is planning to add mobile-first indexing. That means the website's ranking will depend on how well it's optimized for mobiles. (You can find more details on that on the official page.)
#4. Voice Search Optimization
Voice search is another trend you can't afford to overlook. It already has a great impact on the web and more is yet to come. According to Gartner, about 30% of all searches will be done without using a screen by 2021. Not to mention the number of smart speakers which is rising year over year. The Activate outlook suggests there will be about 21.4 million of them in the United States by 2021.
Consequently, voice commerce sales are also expected to grow dramatically and reach $5 billion in the UK and $40 billion in the US by 2022.
Taking into consideration multiple studies and actual market situation, voice search optimization is the web development trend you cannot ignore. It should become a part of your SEO and tech strategy as soon as possible. Early adopters are always ahead of the competition.
Technology to Use
Web Speech API can be used to work with voice data. The API is divided into two components: speech recognition and speech synthesis.
Speech recognition allows recognizing voice context and responding to queries. Speech synthesis is a text-to-speech component that allows scripts to read text content. Take a look at Web Speech API using this guide to get started.
#5. API-First Development
Current trends in website development suggest that web solutions have to be well-prepared for connectivity with other applications. It's no surprise considering the rise of mobiles, wearables, and other devices that should integrate with one another. That's where the tendency for API-first development approach comes from.
What's wrong with traditional approach? When a company's main focus is to build a web or mobile solution they usually don't pay much attention to API development. At best, it comes as a side project that might not be properly designed and tested.
Another problem of the traditional approach is a time-consuming API design process which increases development expenses and service market entry time.
The traditional API development cycle looks as follows:
- R&D team creates a design.
- Back-end developers work on a prototype (while the rest of the team like QA engineers and front-end developers are waiting).
- As soon as the prototype is ready QA and front-end developers get access to it.
- In case of a bug, new feature, or any improvement this cycle will be repeated all over again.

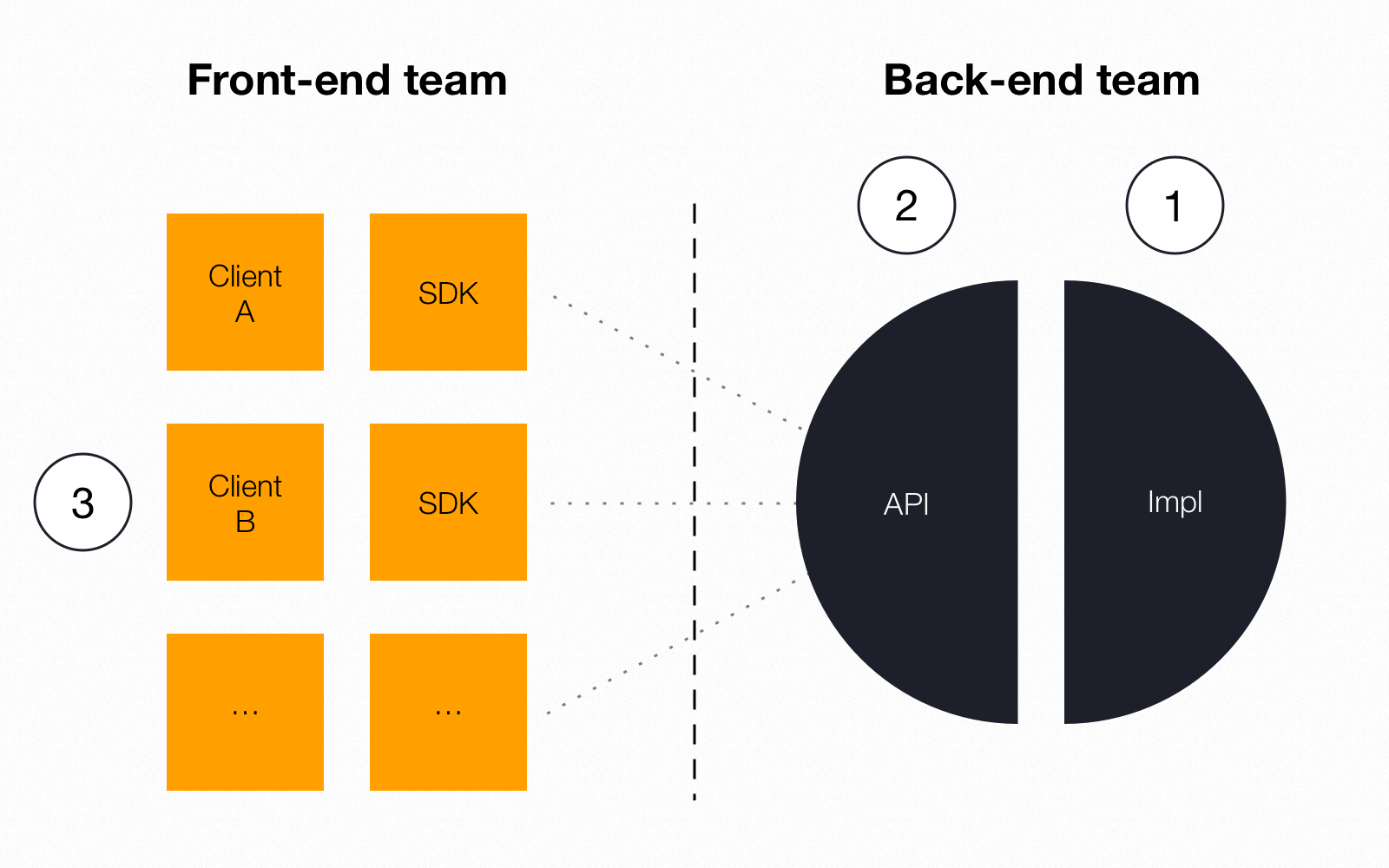
Traditional approach to API development
API-first development is simultaneous and doesn't force one part of the team wait until the other will finish its work. Correspondingly, it goes faster since API is made and all teams can work with it.

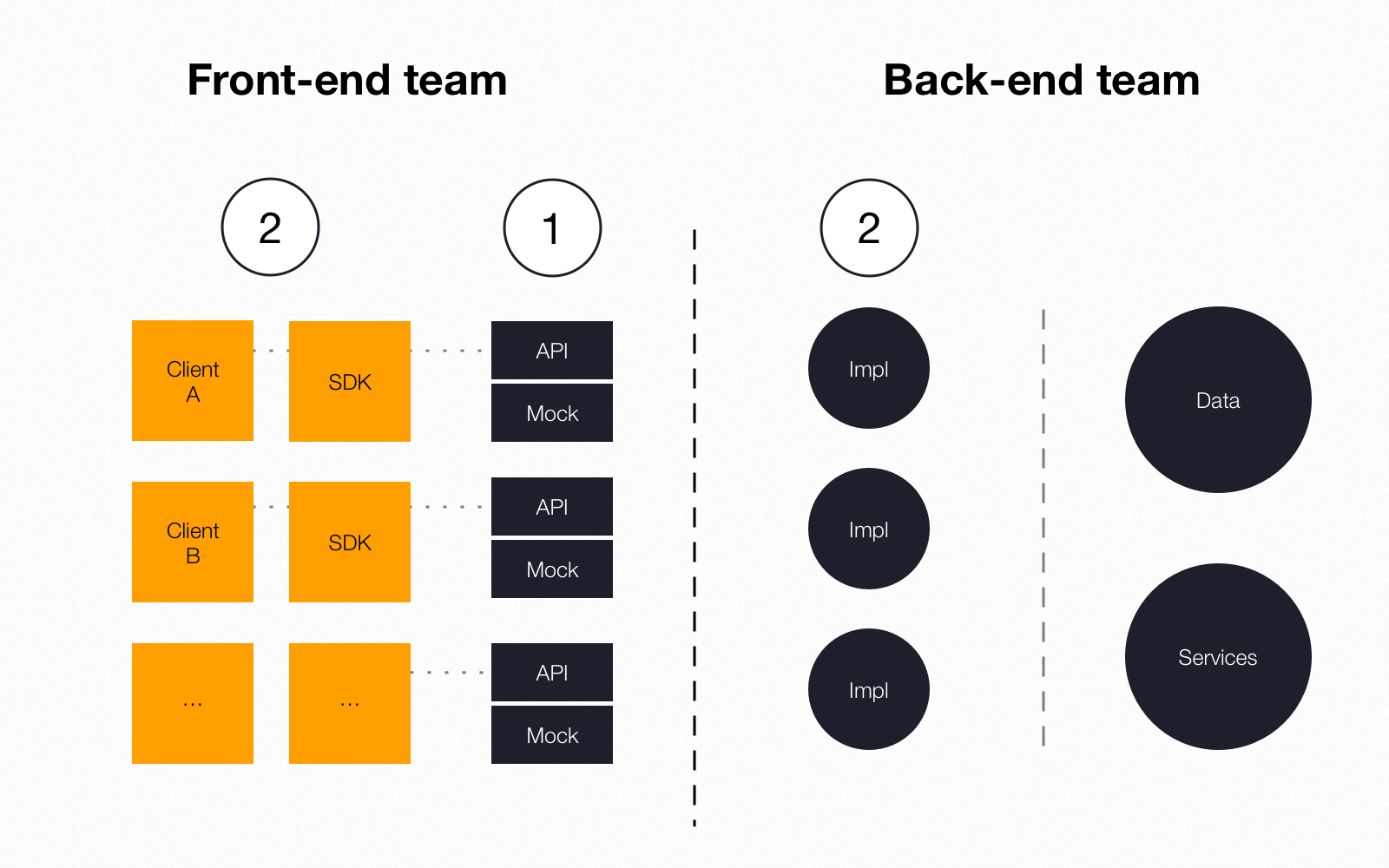
API-first development approach
Technology to Use
Here are some of the popular choices for API-first design:
- Swagger
- API Blueprint
#6. Push Notifications
Push notifications are a powerful tool for enhancing the overall user experience and marketing efforts of the company. Even though mobile applications traditionally have strong and flexible capabilities for user notifications, web apps gain momentum here as well.
On the web apps, push notifications are used to deliver different information to end users (e.g. new blog post, clothing you liked back in stock, etc.) All this is possible without a necessity to register and leave credentials like email. This gives additional channels for companies to interact with their target audience and provides for additional marketing opportunities.
Tools to Use
There are plenty of solutions to utilize when building browser push notifications. Here are just some of them:
- OneSignal
- PushEngage
- ZoPush
- PushCrew
#7. AI-Powered Chatbots
A large number of businesses work across different time zones and have representation on various continents. This makes the arrangement of a good customer service a very complex and costly task, especially considering 24/7 support which is needed in this case.
Web development trends of recent years definitely shift towards automated, instant client support. Chatbots powered with AI and machine learning proved themselves to be a worthy long-term investment for this purpose. They can answer FAQs, connect with the right human client assistant, take an order, etc.
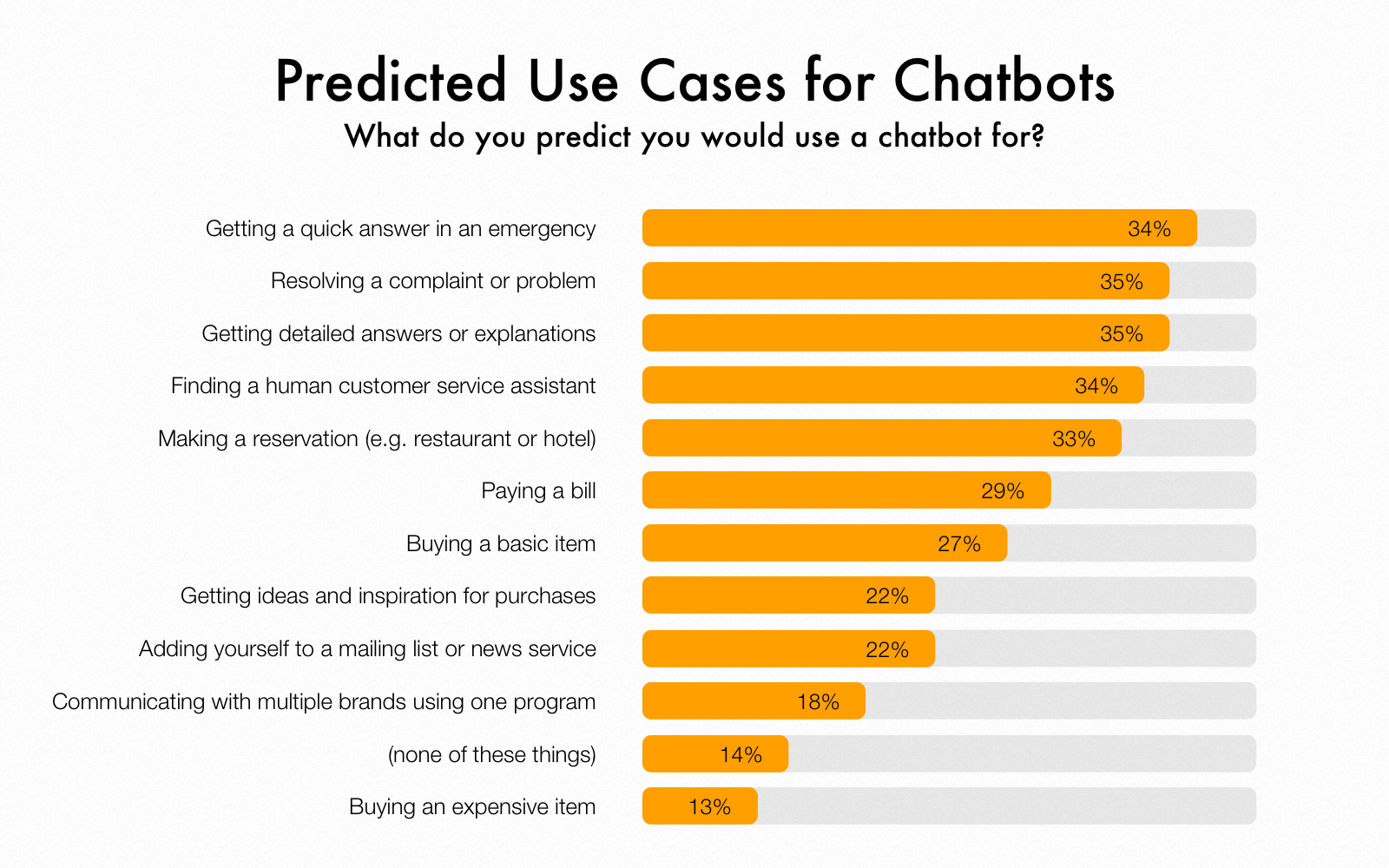
Surveys show that users would use chatbots for getting quick answers in an emergency, resolving a complaint, etc.

State of chatbots as of 2018 (Source: Drift)
Technology to Use
You can use one of the following open-source bot building technologies from well-known tech giants:
- Microsoft Bot Framework
- Facebook Bot Engine
- Dialogflow
#8. Motion UI
Every product strives to be as engaging and attractive as possible. Motion UI library is a perfect solution to capture users' attention with beautiful animations. The library is capable of animating design elements with grace and lets developers play with them as they want. It's flexible enough and works with any JavaScrip framework which makes it a great option for many use cases.

Example of Motion UI capabilities
The Bottom Line
So, web development trends for 2021 are as follows:
- Progressive Web Apps (PWA)
- Accelerated Mobile Pages (AMP)
- Responsive websites
- Optimization for voice search
- API-first design
- Browser push notifications
- Chatbots powered with AI and ML
- Advanced animation using Motion UI
If you've planned the update of your web product in 2021, it's definitely a good thought to look through the modern trends in web development and think of which one can be useful for you before contacting a web development company.
Looking for a tech partner?
Our team of software engineers is ready to help you keep up with the latest trends.
Frequently Asked Questions
Here's the list of web development trends for 2021 that you need to consider:
- Progressive Web Apps
- Accelerated Mobile Pages
- Responsive websites
- Voice search optimization
- API-first development
- Push notifications
- AI-powered chatbots
- Motion UI
There are four primary trends in web development:
- Progressive Web Apps. PWA is a website which, however, offers functionality traditionally available to native apps (e.g. push notifications, offline access, hardware access).
- Voice search optimization. According to Gartner, about 30% of all searches will be done without using a screen by 2021. So, you can't overlook this web development trend.
- API-first development. Such an approach doesn't force one part of the team to wait until the other finishes its work. Correspondingly, it goes faster since API is made and all teams can work with it.
- Motion UI. Motion UI library is a perfect solution to capture users' attention with beautiful animations. The library is capable of animating design elements with grace and lets developers play with them as they want.
Here's the list of web development trends for 2021 that you need to consider:
- Progressive Web Apps
- Accelerated Mobile Pages
- Responsive websites
- Voice search optimization
- API-first development
- Push notifications
- AI-powered chatbots
- Motion UI
There are four primary trends in web development:
- Progressive Web Apps
- Voice search optimization
- API-first development
- Motion UI
You need to analyze the market demands in different fields of the IT industry. Also, various platforms have already created such lists.
There are four primary trends in web development:
- Progressive Web Apps. PWA is a website that offers functionality traditionally available to native apps (e.g. push notifications).
- Voice search optimization. According to Gartner, about 30% of all searches will be done without using a screen by 2021.
- API-first development. Such an approach doesn't force one part of the team to wait until the other finishes its work.
- Motion UI. Motion UI library is a perfect solution to capture users' attention with beautiful animations.
Rate this article!
26018 ratings, average: 4.52 out of 5
Give us your impressions about this article
Give us your impressions about this article
RL
ryan lucas
11.03.2020 at 02:16
Web development performs a significant role in the software industry. I love the development part and I'm quite happy to update my knowledge day by day. Every day I'm seeing for this type of blog post to update my knowledge. Now, this blog was helped me very much in my work. Thanks for sharing the nice article. Keep posting.
S
Synverse
17.04.2020 at 10:43
good information in the written blog
MD
Magic Dev
15.05.2020 at 07:06
Good information. Keep posting.
P
Prasanna
23.05.2020 at 02:53
Extreamely helpful. Thank you.
S
soundos
04.06.2020 at 01:51
very helpful blog, thanks so much.
DM
David Martin
07.07.2020 at 12:18
The content is outstanding and extremely informative. I Love it...its very helpful!
SK
Sahil Kataria
21.08.2020 at 05:36
Very helpful blog! Keep sharing such informative Blog!
S
Shubham
16.09.2020 at 01:15
The entire information is really good and some good insights available.

Vitaly Kuprenko
12.10.2020 at 02:50
Thank you! I'm glad it was useful for you. :)
AR
Adam Rees
05.10.2020 at 04:50
Looking at the current pace of web development, Voice search optimization will be more optimized in the near future.
M
malika
10.10.2020 at 01:13
Thank you for sharing information.
LS
lucky stark
22.01.2021 at 04:19
wow excellent content and well explained and what u said in this blog is 100% right
M
ManiaGot
22.02.2021 at 10:46
Above information is really wonderful. Thank you for sharing it
S
soundos
10.03.2021 at 08:17
JD
John Doe
18.03.2021 at 10:30
TC
Techaffinity Consulting
14.05.2021 at 06:35
Great content! Every trend discussed here quite valuable
C
coMAKEIT
14.05.2021 at 09:04
Thank You for this wonderful and much required information in this post.
A
Anwitasinha
23.06.2021 at 10:36
Hi, I'm Anwita. I'm very gleeful to read your article.
What Is Bad Tools To Use In Web Design
Source: https://www.cleveroad.com/blog/web-development-trends
Posted by: kernsurvis.blogspot.com

0 Response to "What Is Bad Tools To Use In Web Design"
Post a Comment